Tips For Creating Websites That Convert
Do you want a website that portrays your brand aesthetic while driving sales and revenue? If you do, you’re in the right place! Although colors, templates, and fonts contribute to the overall appearance of a website, strategic copy, calls to action, and search engine optimization is the ingredients that turn visitors into clients.
If you want a website that converts, you must create it with your ideal client in mind. Whether starting from scratch or looking for ways to attract more organic traffic, these questions and tips will help you craft a conversion-focused website.
- Who is my ideal client? For this question, it may be helpful to create an actual person who embodies the character qualities, pain points, and business goals you want in your ideal client.
- What are their pain points, and how can I solve them? Your ideal client is coming to you because they have a problem. You must demonstrate to your client that you can solve their problem by answering their questions through your website content, tone of voice, and how you introduce yourself.
- What is the goal of my website? You should have one to three goals in mind for your website. These goals dictate your calls to action and the conversion roadmap you want visitors to follow through your website.
- If my ideal client landed on my website right now, what one thing would I want them to do?If you could hold your ideal client’s hand and walk them through your website, what would you want them to do? Would you want them to read a blog post, fill out an inquiry form, or visit your social platforms? Whatever you want them to do, make it crystal clear through buttons, highlighted words, and underlined phrases.
The following tips will help you apply your answers to the above questions to create a conversion-focused website crafted with your ideal client in mind. Using these tips, you will design and optimize your website to convert visitors into clients through an interactive user experience.
Tip #1: Use your top navigation to achieve your CTAs
Your answers to the questions above will help identify your calls to action (CTAs) for your header navigation. The top navigation should only contain three to five prompts that will lead people to take action on your site. Depending on your site goals, you may have a combination of options, like a contact button, an about page, a portfolio, or a log-in page linked in the header.
Visitors should see your CTAs repeatedly as they scroll down your homepage. This communicates what you want them to do with your information, services, or products.
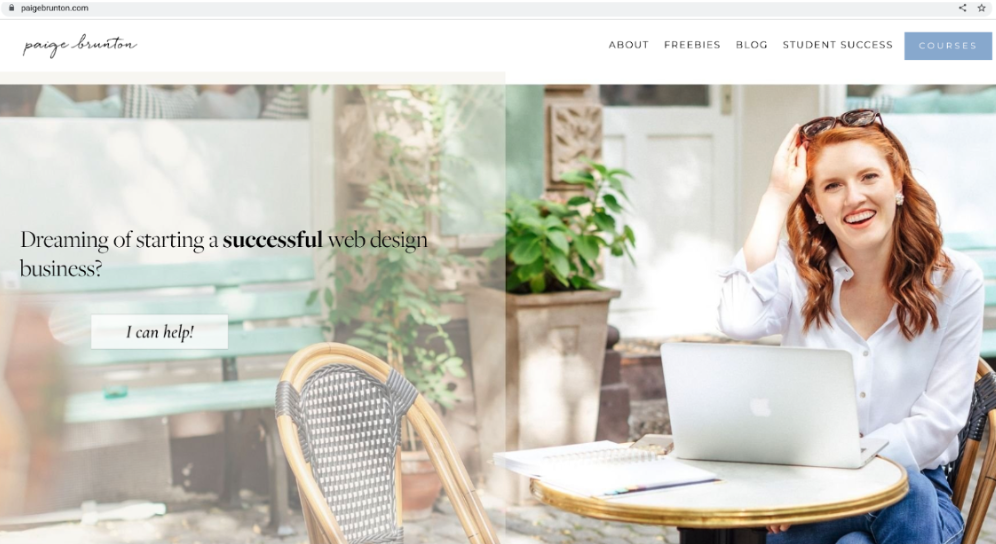
The example below from Squarespace web designer Paige Brunton displays a crisp, easy-to-read navigation with five simple prompts for visitors to navigate her website. If you scroll through her homepage, you will see variants of these CTAs repeated to prompt customers to read her blog, buy a course, or visit her YouTube channel.

Tip #2: Leave room for white space
It may be tempting to cram the white space on your website full of text, images, buttons, and art, but that is a sure way to overwhelm visitors. White space draws visitors’ attention to the information they need, which increases conversion rates. It focuses on the most important elements of your page, which are usually the calls to action.
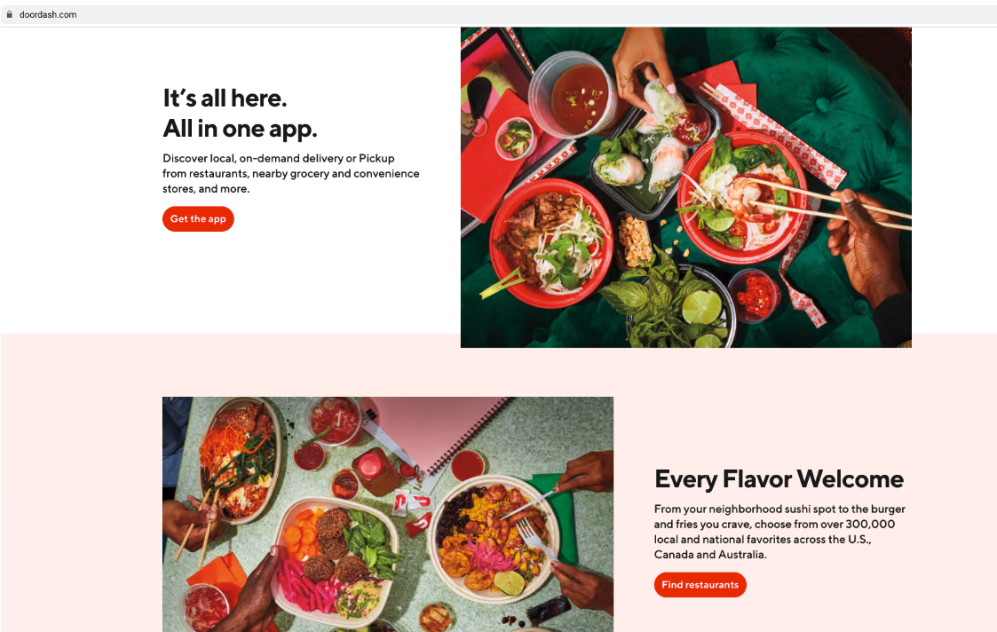
In the example below from DoorDash, visitors’ eyes are drawn to the buttons prompting them to “get the app” or “find restaurants.” They used white space to make the pictures stand out and draw your attention to buttons leading to conversion actions. There are only two CTAs on their homepage, which minimizes distractions and directs customers to complete an action.

Tip #3: Do keyword research
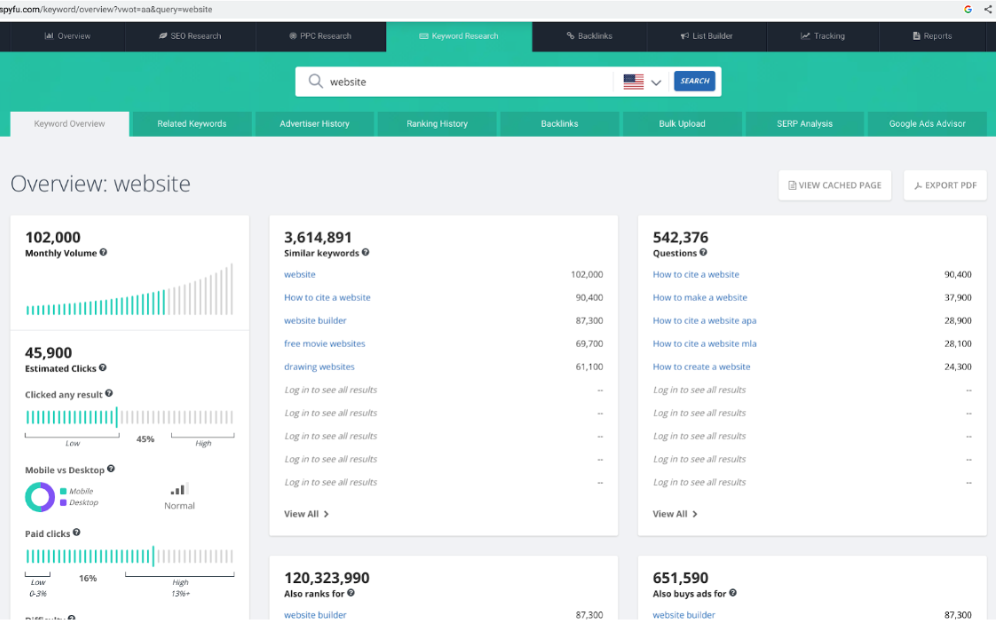
If you want your website to rank on the search engines, you have to incorporate keywords into your content. We recommend using tools like Spyfu and Moz to determine the best keywords to include in your content. Using key terms that describe your products and services, you will learn the keywords your target audience uses to find you. As you research keywords, you’ll learn the monthly search volume, competition, and variants of the keyword your content ranks for.

Tip #4: Incorporate keywords into your content
Keywords should saturate your website content to help Google identify your website and attract organic traffic from the search engines. A keyword-dense website uses SEO to increase the visibility of your website content on search engines. You should include keywords in these areas to help your website rank higher and increase conversion rates:
- Title
- Multiple times in the body text, depending on word count
- One time in the URL slug
- One time in the name of a page
- Variants of the keyword in image and video names
- Variants of the keyword in file names
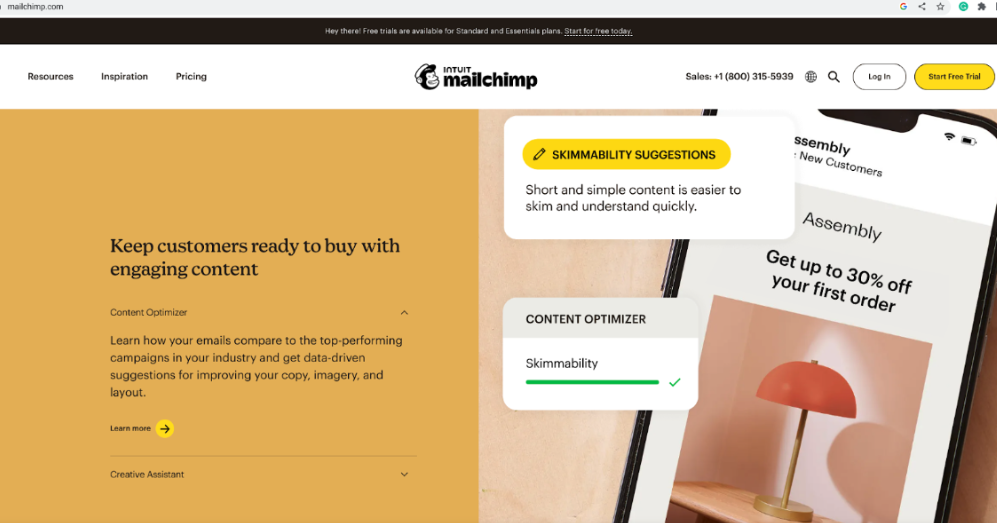
The owner and designer of Little Marketing Genius included keywords in her homepage title and tagline. They accomplished two goals: letting customers know what services they offer and giving search engines a clear explanation for their target clients. As you scroll through the website, you’ll find words like “web design,” “brands,” and “small business” incorporated into the text.

Tip #5: Make your CTA stand out
If you want your website to convert visitors into customers, you must communicate the actions you want them to take. You can feature your most popular blog, display client testimonials, or prompt them to book an appointment. If you have a service-based business, include a CTA for each service you offer. Here are four practical ways to make your CTA stand out:
- Use contrasting colors – Your CTA should be a different color than the background of your website to make the message stand out.
- Create urgency – Use phrases like “act now!” or “this deal won’t last long!” to create a sense of urgency for customers to click on your CTA.
- Add animation – You can make a button move, change colors, or do another action to grab a customer’s attention.
- Optimize for mobile viewing – Check the mobile view of your website to ensure your CTA appears where you want it to.
Famous Footwear, a shoe company, uses bright colors to grab visitors’ attention and prompt them to shop for new arrivals on their website.
Tip #6: Optimize your content for mobile devices
Since visitors are more likely to search for products or services related to your business on their smartphones, you must make your website easy to read and navigate on a mobile device. Most web design platforms have an option in the top right-hand corner to view the mobile and desktop display of your content. It is helpful to look at both options to ensure your pictures, buttons, text, and any other elements are displayed how you want them to look.

Tip #7: Keep users engaged
Keeping users engaged with your content is one of the keys to creating a conversion-focused website. If visitors do not see the information, content, product, or keyword they were searching for on the first part of your page, they are not likely to keep scrolling. When they click back to the search engine page, that is called a bounce. To avoid high bounce rates and low conversions, make sure the pages on your website clearly show how you can solve a customer’s pain points.
Your website should be relevant and accessible with a fast page load speed time and pop-up offers to keep customers engaged. Here are some practical ways to convert visitors into customers:
-
- Tagline – Your website tagline appears in your header and describes what you do, who you serve, where you are, how you’re different, and your call to action. This communicates your business’s mission and grabs your ideal client’s attention.
- Pop-Ups – You can use pop-ups as a strategic way to get customers to subscribe to your email list, give free tools, or offer discount codes. They can appear in the top banner, bottom banner, or pop-up in the middle of the screen. Web design platforms allow you to determine when and where you want your message to appear.
- Load Speed – According to HubSpot, your website pages should load in 0-4 seconds for optimal conversion rates. If your pages take longer than four seconds to load, you have a higher chance of decreasing conversion rates. You can use tools like Google’s PageSpeed Insights to measure page load time on your website.
Grabbing a customer’s attention when they land on your website is essential. If your website contains relevant and accessible content and has a 0-4 second load time, you have a higher chance of increasing conversions.